Мы описываем конечное состояние — форму с ошибкой, — а React самостоятельно детально реализует наш запрос. Это позволяет меньше времени тратить на разработку, повышает надежность приложения. Качество сервисов постоянно растет, ожидания пользователей от них — тоже. Вместе с этим увеличивается сложность фронтенд-разработки. Сегодня все больше функций сервиса реализуется в браузере, без участия сервера, а интерфейсы усложняются.
Фронтенд-разработчики получают от бэкендеров API — интерфейс программирования приложений. Он определяет, как данные будут обмениваться между клиентской и серверной частями. Фронтенд-разработчики используют этот API для получения и отправки данных.
- Можно двигаться вертикально и пройти путь от джуниор-разработчика до позиции мидла, затем до сеньора, а после этого вырасти до тимлида.
- Всё, что помогает пользователям управлять девайсами и приложениями с помощью голоса, нажатий, жестов, через командную строку.
- События развернулись в этом году не очень радужные и мой доход сократился на 60% и как не печально, только в это время, ты понимаешь, что нужно, что-то менять.
- Для поступления вам нужен только аттестат за 9 или eleven класс.
- Разработчик устанавливает цвет текста, размер шрифта, отступы и многое другое.
- Любая страница в интернете состоит из разметки элементов — HTML-кода, и CSS-стилей — внешнего вида элементов.
Программа обучения рассчитана на новичков, которые только стартуют свой путь в веб разработке. Вам не нужно обладать специальными знаниями и навыками, дабы приступить к этой программе обучения. Вы можете приступить к курсу будучи полным новичком в сфере и уже к концу курса у вас будет необходимый багаж знаний для работы веб программистом. Вся визуальная часть сайта и любой программы — это результат работы фронтендера. Поэтому это одна из самых востребованных профессий сегодня. Например, всё чаще компании нанимают именно фулстек-девелоперов, поэтому рекомендуем также ознакомиться с дорожной картой по бэкенд-разработке и роадмапом по JavaScript.
Выберите Тариф Обучения
Вами будет разработан проект с набором полезных действий. Для его реализации вы будете использовать язык JavaScript и библиотеку jQuery.
Во время обучения я начал проходить карьерный трек, его первую часть. Меня пригласили на собеседование в Russian IT Group. Это аккредитованная IT-компания в моем городе (я живу в Ульяновске). В итоге через некоторое время пригласили на должность веб-разработчика. Первое время было сложно, так как не очень совпадал стек, нужно было оперативно выучить Vue.js. Но база знаний полученная в Яндексе, позволила мне довольно уверенно влиться в работу.В работе мне все нравится.
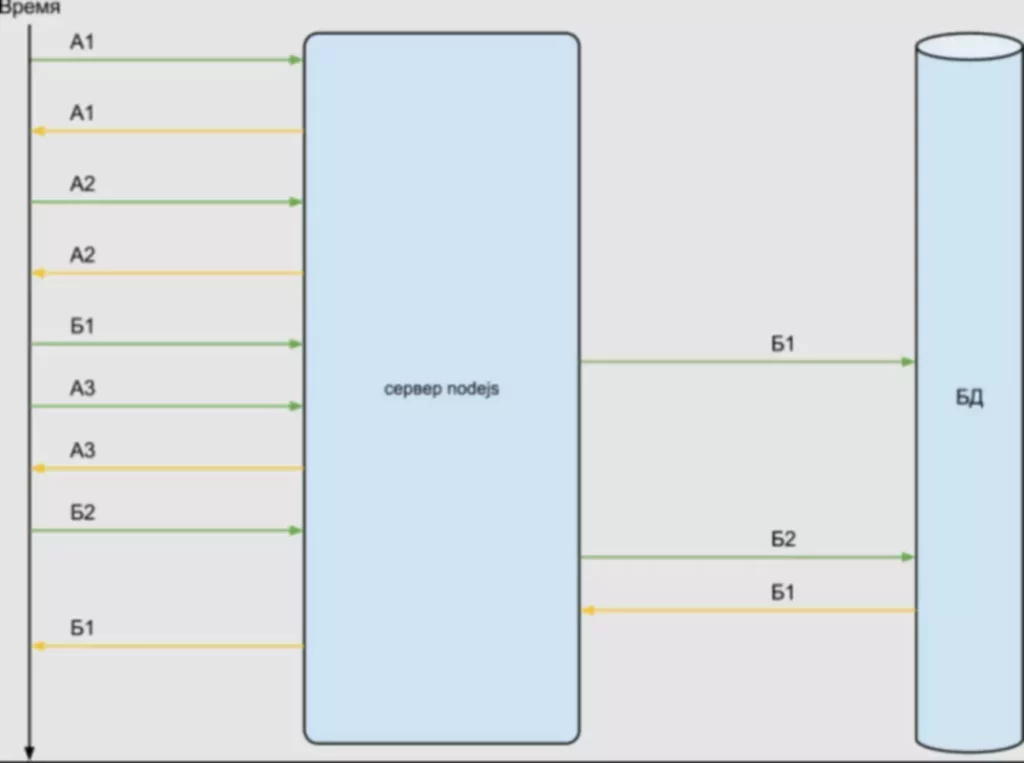
Также фронтенд-разработчики работают с бэкенд-разработчиками. Как мы уже выяснили, фронтенд — это все, с чем можно повзаимодействовать, понажимать, поскроллить. А бэкенд (backend — «внутренний интерфейс») — это внутренняя часть продукта и все, что находится «под капотом» — команды для сервера.
Важно выбирать способы обучения, которые вас мотивируют. Часто помогает взять практическую проблему и решить ее. Например, сделать простой интерфейс для чата с друзьями, чтобы выбирать игры голосованием.
Через систему контроля версий отслеживает изменения исходного кода. Frontend-разработчик — это специалист, который создает пользовательский интерфейс сайта, приложения https://deveducation.com/ или программы и наполняет их контентом. Всё, что помогает пользователям управлять девайсами и приложениями с помощью голоса, нажатий, жестов, через командную строку.

Создадите пошаговый план поиска работы, запишете видеопрезентацию и пройдёте карьерную консультацию с HR-экспертом. Научитесь проектировать быстрые алгоритмы, применять стандартные структуры данных, а главное — мыслить как программист. Чтобы не заниматься сборкой вручную, фронтендеры используют специальные программы-сборщики. Они автоматически собирают в один файл все css-стили, в другой — скрипты, в третью — картинки.
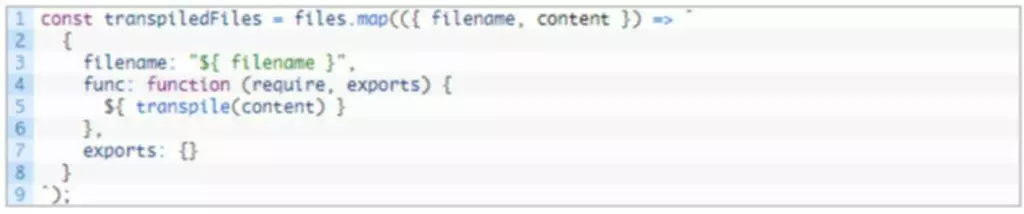
Меня взяли на позицию верстальщика с дальнейшим ростом до Fullstack-разработчика. После курса вы сможете занять позицию junior разработчика и расти дальше. Вот средние зарплаты фронтендеров разного уровня. Освоите одну из самых популярных библиотек на JavaScript — React. При помощи этой библиотеки вы сможете создавать интерактивные пользовательские интерфейсы. Вам достаточно описать, как части интерфейса приложения выглядят в разных состояниях.
Карьерный Путь И Зарплата Фронтенд-разработчика
Большое спасибо Яндекс.Практикум за возможность изучения программирования, мотивацию развиваться и такой классный тренажёр. Всю жизнь мечтал писать код, но работал PR-менеджером. А в 2019 году нашёл Практикум и теперь работаю фронтенд-разработчиком в Bookmate. На курсах есть расписание, но если вы понимаете, что не успеваете, то можно двигать дедлайны по заданиям, смотреть вебинары в записи и приостанавливать обучение на срок до 6 месяцев. Начните изучать верстку, CSS-стили и JavaScript самостоятельно.
Потому что во фронтенде это не будет например, обычный CSS, это уже будет SPA, и автоматом в топе идёт React, потом идёт Vue.js, AngularJS. И для всех них есть Tailwindcss, MUI и Bootstrap. Подписка на сайте даст вам дополнительные домашние задания. Если у вас уже есть подписка, то она будет продлена дополнительно.
Кроме того, если возникают сложности, всегда можно написать вопрос в чат или наставнику в личку. 7 лет я работал поваром, но хотел расти в другом frontend разработчик курсы направлении. Поэтому я пошёл учиться на курс «Фронтенд-разработчик». Порой было непросто, но я справился и теперь работаю в компании Ottofeller.
Тестировщик смотрит, чтобы все работало исправно — так, как заявлено в плане. А тимлид координирует работу фронтендера, оценивает код и дает рекомендации для проработки продукта. Часто Git нужен при совместной работе над проектом. Если код пишут два фронтендера, каждый создает свою ветку проекта в Git. В результате нет риска повредить или перезаписать изменения другого разработчика. Часто начинающие откладывают поиск работы, думая, что не готовы браться за реальные заказы.
Наставники помогут разобраться в сложной теме, получить ответы и выполнить задания. Координаторы отвечают на организационные вопросы, напоминают о дедлайнах и мотивируют двигаться к цели. Самостоятельно сверстаете и разработаете frontend-часть для онлайн-сервиса покупки билетов. Составили словарь с самыми часто встречающимися терминами из разных сфер IT и digital. Они проверяют, соответствует ли код стандарту ES — стандарту, который понимает большинство веб-браузеров. Frontend-разработчик создает внешнюю — пользовательскую часть веб-ресурса.
Он переносит готовый дизайн-макет в код и отвечает за логичную работу контента, кнопок и ссылок, чтобы всё быстро прогружалось и было исправно. Стоимость зависит от количества часов и программы курса, которая составляется на основе необходимых для вас тем. Если у вас есть конкретные задачи и проект, вы можете работать над ними на курсе под присмотром преподавателя. Я работал в продажах, затем в такси и не представлял, чем именно хочу заниматься.
Получите опыт, который позволит стать незаменимым звеном в проектировании и создании современных отзывчивых веб-интерфейсов. Занятия включают в себя видеолекции и вебинары, практические задания, тесты и квизы. Вы занимаетесь по расписанию, но всегда можете вернуться к началу.
При этом доступ ко всем практическим заданиям, тестовым заданиям, лекциям, консультациям и прочим функциям сайта будут открыты для вас на протяжении всей подписки на сайте. Выполняйте задания внутри нашего специального редактора, который в режиме живого времени проверяет ваш код и показывает либо ошибки, либо корректное выполнение задания. Вы можете протестировать работу нашего редактора по этой ссылке. Помимо редактор для проверки работ на сайте вы также найдете интерактивные тесты. Начнёте лучше понимать техническую лексику, код и терминологию вашего направления. Сможете ориентироваться в профессиональном англоязычном контенте.
Большой выбор обучающих программ по цене, продолжительности, формату, отзывам, условиям рассрочки. Мы поддерживаем информацию о всех курсах проверенных школ в актуальном состоянии. Научитесь использовать ESLint для автоматической проверки кода на наличие проблем. Добавите в ваши проекты Webpack для сборки модулей веб-приложения в единый JS-файл. Познакомитесь с React — библиотекой для создания пользовательского интерфейса приложения на JavaScript.

Это могут быть большие изображения, сложные стили, скрипты. В этом помогает язык таблиц стилей CSS (Cascading Style Sheets — «каскадные таблицы стилей»). Благодаря CSS фронтенд-разработчик задает внешний вид элементов. Он выбирает нужные цвета, шрифты, размеры и создает стиль, чтобы интерфейс выглядел привлекательно и согласованно. Фронтенд-разработка — это создание внешнего интерфейса веб-сайтов и приложений.

Записи занятий хранятся в личном кабинете 3 года. Чтобы стать полноценным специалистом уровня джуна необходимо много практиковаться, читать книги, смотреть вебинары, изучать спецификации и чужой код. Пользователи открывают сайт и приложения с разных устройств.

